自分でつくったWebサイトで一番気になるのがなにげにフォント、文字です。
Blogの大部分を構成するのは文字ですから、文字によってサイトのイメージが大きく変わります。
これまでは、Webを見る人のマシンにインストールされているフォントに期待するしかなかったのですが、ここ最近はWebfontが登場してある程度Web製作者側の好きなフォントを使えるようになりました。
このblogでも、『やさしさゴシック』をはじめいくつかのWebfontを使っています。
まだ、いろいろ試してみているところですが、使うにあたっての基本的な手順をまずはまとめておこうと思います。
今回は、Google Fontsで公開されているWebfontを使う手順をまとめます。
1. 使いたいWebfontを決める
まずは、使いたいWebfontを決めます。
Google Fontsを開くと登録されているフォントがずらずら出てきます。
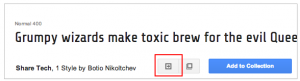
使うフォントを決めたら、Quick Useボタンを押します。
2. Javascriptを自サイトのヘッダにコピペする
Quick Useボタンを押すとフォントの属性を選んだり、サイトに適用するための情報が表示されます。
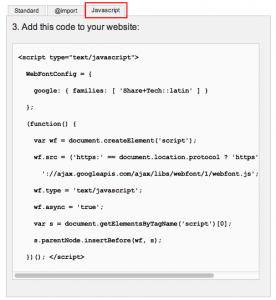
属性の選択は適宜やるとして、導入するために3のタブが並んでいるところで、Javascriptを選択します。
Standardでもimportでも適用はできるのですが、これらを使った場合はちょっと問題があります。
詳細は、次回の自由なFont編で紹介します。
Javascriptタブを選択すると、コードが表示されるのでこれをコピーして、自サイトのヘッダに貼り付けます。
このblogで使っているWordpressだと、header.phpに突っ込めばOK。
[code lang=”html”]
<script type="text/javascript">
WebFontConfig = {
google: { families: [ ‘Share+Tech::latin’ ] }
};
(function() {
var wf = document.createElement(‘script’);
wf.src = (‘https:’ == document.location.protocol ? ‘https’ : ‘http’) +
‘://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js’;
wf.type = ‘text/javascript’;
wf.async = ‘true’;
var s = document.getElementsByTagName(‘script’)[0];
s.parentNode.insertBefore(wf, s);
})(); </script>
</head>
[/code]
3. CSSへの適用
最後に、Webfontを適用したい部分を指定するためCSSを書きます。
これは基本的には通常のCSSの話です。
例えば、以下のように書いて font-family を指定します。
Wordpressなら style.css に書いておけばいいです。
[code lang=”css”]
h1 {
font-family: ‘Share Tech’, sans-serif;
}
[/code]
これで、ページがロードされると Google からフォントがダウンロードされて、お気に入りのフォントでページが表示されます。
まとめ
- 一番簡単に導入する方法はGoogle Fontsを使うことです。
- Webfontの導入は、Google Fontsを使えば Javascript をコピペするだけで簡単に導入できます。