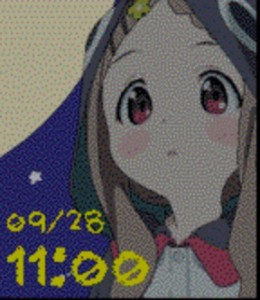
なんか昔のゲーム機みたい。
Pebble TimeのWatchfaceを作ろうとして画像をバックグラウンドに配置しているんだけど、64色に減色しても色がおかしくなる。よくドキュメントを見ると64色固定パレットだった。そりゃない色使ってちゃいかんわな。
というわけでどうしてもディザ画像にするしかないようだ。エミュレータだとすごい目立つんだけど、実機に表示させるとそれほどでもなかった。減色はPhotoshopを使ってます。
まず、イメージ > 色調補正 > 明るさ・コントラスト で、明るさとコントラストを上げておきます。特に、コントラストはオーバー気味に上げておきます。Pebbleのディスプレイに表示知ると淡い感じになったり、暗い感じになったりするのでオーバーにしておいてちょうどいいぐらいになります。
次に、Pebbleのカラーパレットをここからダウンロードします。Photoshop用なので.actファイルです。そして、イメージ > モード > インデックスカラー を選択します。ダイアログが表示されるので、パレットからカスタムを選択。さらにダイアログが表示されるので、読み込みボタンを押し、さきほどダウンロードした.actファイルを読み込みます。これでOK。あとはオプションで、マットはなし、ディザは誤差拡散法で量100%にしてOK。これでPebbleのカラーパレットで減色された画像が生成できます。
それほど問題にはならないのですが、もう少しカラーについては欲しかったところですね。
—–